

See the Pen circle by Bryan Rasmussen.Ī lot of things can be done with a circle: it can be animated and it can have different colors applied to it. They’re my favorite shape.įirst off (hopefully you’ve seen a basic circle in SVG before), here’s a pen that shows one: With that said, I’d like to look more closely at circular shapes in SVG and things we can do with them when we move past a basic circle. There are a good number of benefits in being able to write SVG by hand, such as optimizing SVGs in ways a tool can’t (turning a path into a simpler path or shape), or by simply understanding how libraries like D3 or Greensock work. It’s not always the case but often enough it could seem peculiar to people who do not share my predilection.

This article starts with a confession: I like to hand-code SVG. Once you’ve figured out how it all works, you’ll be able to achieve some quite practical effects.

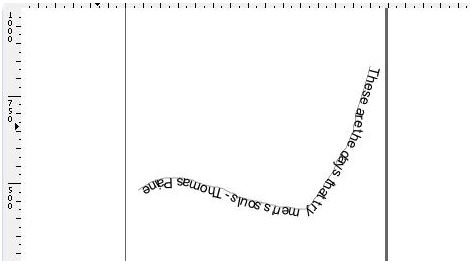
This article will show you how to turn SVG circles into paths which you can use in animation and text paths, as well as how to turn paths into circles.


 0 kommentar(er)
0 kommentar(er)
